Jamie Cerexhe is a Co-Founder and Head of Engineering at Mastt.
Modernising our app
In 2019, we started building the Mastt application. Doug, Raman, and I combined the vision from Doug's time in the construction industry with our technical knowledge to create our MVP (Minimum Viable Product). This MVP has grown into the successful web app used today by Project/Program Management Consultants and Asset Owners around the world.
Over the 4 years, our customers have found increasingly creative ways to use our solutions and provide value in their roles managing amazing projects and programs around the world. To keep up with their demands and be a few steps ahead of the ball, we've been working on a project to modernise our tech stack to enable game-changing new features and products.
We have nicknamed this project "Theseus".
The key drivers that led to Theseus include wanting a more dynamic User Interface (UI), snappier (faster) page load times and a clean-up of our codebase, ready for the next generation of capability.
More dynamic User Interface
Over time, our users have wanted more dynamic capabilities from our User Interface (UI). Our customers provided feedback which led to a complete configuration of the UI across the app. To enable a huge increase in usability across all UIs, we added several tools to our technology stack that fundamentally change how we develop UIs.
The key change was to implement ReactJS and a number of complementary libraries. ReactJS is a code library written in Javascript that vastly improves the ability to build interactive UIs. Two examples of ReactJS in action are:
Tables

New capabilities:
- Fetch different pieces of data as needed
- Build highly sophisticated functionality in a reusable component-driven way
- Offer a wide range of filtering, sorting and configuration options
Custom reports
.gif)
New capabilities:
- Data-driven tiles fetch data as needed
- Drag and resize tiles around the UI
- Build any kind of report from a library of tiles without needing to refresh the page or wait
More speed
As projects in Mastt got bigger and bigger, our principle to offer users all their data at their fingertips resulted in longer times to wait for pages to load. We wanted to radically improve this to give more time back to Project and Program Managers, which involved two approaches:
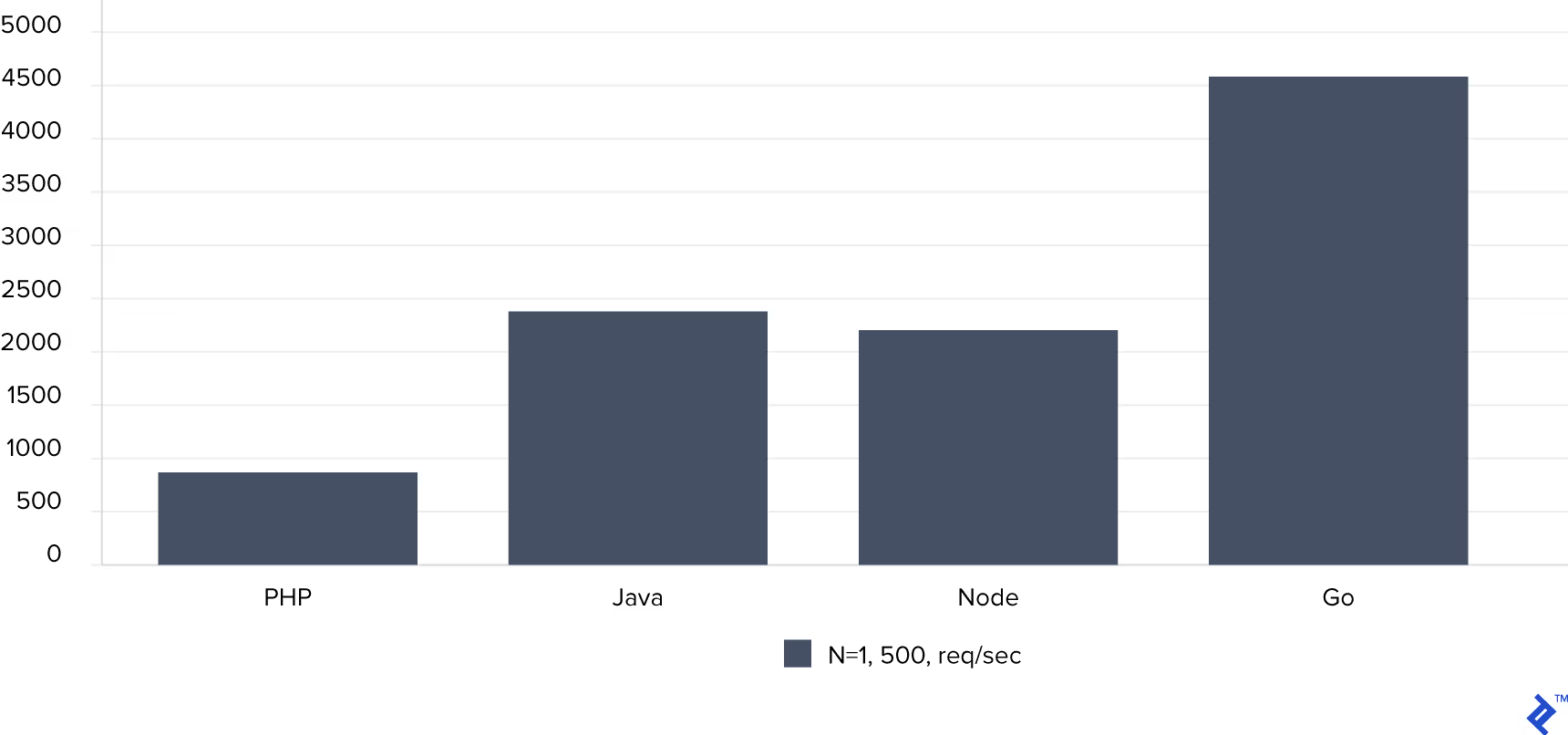
Using GoLang for our API

GoLang is a programming language developed by Google. It has long been admired by software engineers for its processing and development speed. Utilising GoLang for our most compute-heavy API operations has resulted in huge speed improvements. Our API is what facilitates fetching data from the database and transforming it into the right format for our UI to show. While migrating our API code to GoLang, we were also able to clean up our code (aka refactor) to be more much concise and simple to understand. This refactoring effort has the added benefit of making our existing code easier to maintain and making it easier to build further functionality on top of what we have.
ReactJS data fetching

I mentioned ReactJS above as enabling us to build much more dynamic user interfaces. It also results in a much snappier feel for page load times. This is because ReactJS makes it easy to show data to the user as it comes in. In ReactJS we can show the new page someone clicks on right away, without holding you in a loading screen before the user can start performing work on your project or program.
Theseus: Our Process
.avif)
Starting this project we faced a large challenge: we wanted to make big changes to the fundamentals of our application, without causing disruption for our customers. Internally we used the codename ‘Theseus’ for the project, paying homage to the story was the idea of rebuilding a ship, while it was sailing. The only way to achieve such a feat would be plank by plank to ensure that the ship stayed afloat. You can look more into the origins of this name through the story of the Ship of Theseus.
Similarly, for this modernisation project, we have taken the approach of setting up the new infrastructure, testing, and then replacing the old without our customers noticing any downtime or disruption. Ultimately the application our customers are using now is fundamentally not the same as what we had before. By using this approach of upgrading the "planks of the ship" one by one, we have been able to implement transformative upgrades, while keeping the service availability high. We have not needed any scheduled maintenance downtime to be used during the project which we consider a huge win.
We are now 80% through our modernisation process and have had very few issues in each iterative release. As Head of Engineering, I consider this a great success as we've been able to make fundamental changes to the technologies our application is built upon while continuing to deliver our mission, enabling our customers to deliver built environments efficiently and sustainably through easy-to-use digital tools.
At the time of writing this blog, project Theseus is currently focusing on the cash flow module. During the migration of this module, we hope to provide our customers with much better performance, and dramatic improvements in usability and efficiency. At the same time, we want to simplify the code implementation so that our internal team can keep building more benefits at high velocity.
A key takeaway is that modernisation projects like this are not a one-off activity that solves problems forever. Our technology will always need investment to keep it up to speed with the latest trends and innovations.
While this post was written for our industry community, I hope this was interesting for any software engineers reading this. Mastt is rapidly working toward our vision of becoming the digital infrastructure that’s empowering the largest wave of urban growth in history. If you are interested in joining our mission to achieve this and care deeply about both delivering customer value as well as working with great technology, get in touch at hello@mastt.com! We'd love to hear from you.






.avif)



